织梦模板网站favicon.ico图标添加方法

favicon.ico 顾名思义就是浏览器打开网站的一个标志,很多朋友在做建站的时候,很想自己的网站在浏览器打开的时候也出现一个小标志,他可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站,在大多数浏览器会出现在地址栏上。
制作方法及添加方法:
1:百度搜索“favicon.ico在线制作”很多在线工具可以提供大家使用,您也可以使用其他的制作工具,制作完后会产生一个favicon.ico文件。
2:制作完之后,把favicon.ico上传到您网站的WEB目录下。
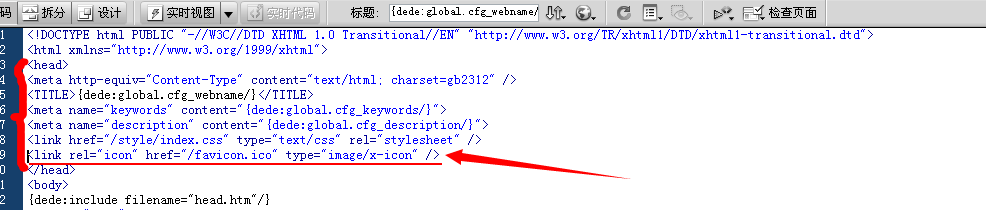
3:在每个模板里head部分添加代码 :<link rel=”icon” href=”/favicon.ico” type=”image/x-icon” />
如图所示:

温馨提示:一定要加在<head>与</head>之间。
<head> <meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ /> <TITLE>网站标题</TITLE> <meta name=”keywords” content=”关键词”> <meta name=”description” content=”描述”>
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon” /> </head>
4:添加完之后,上传替换模板。
5:后台 生成 更新主页 更新栏目 更新文档。
2. 分享目的仅供大家学习和交流,请不要用于商业用途!
3. 如果你也有好源码或者教程,可以到用户中心发布投稿,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务 请大家谅解!
5. 如有链接无法下载、失效或广告,请联系站长,可领回失去的金币,并额外有奖!
6. 如遇到加密压缩包,默认解压密码为"www.zyfx8.cn",如遇到无法解压的请联系管理员!
本站部分文章、资源来自互联网,版权归原作者及网站所有,如果侵犯了您的权利,请及时联系我站删除。免责声明
资源分享吧 » 织梦模板网站favicon.ico图标添加方法
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 织梦模板使用说明
- 你下载的织梦模板并不包括DedeCMS使用授权,根据DedeCMS授权协议,除个人非盈利站点外,均需购买DedeCMS商业使用授权。购买地址: http://www.desdev.cn/service-dedecms.html


![dedecms织梦[field:array runphp=’yes’] 标签使用教程方法](https://www.zyfx8.cn/wp-content/themes/ripro/timthumb.php?src=https://www.zyfx8.cn/wp-content/uploads/2020/11/59dd6a298ff45a459c7aa2719dc6f2b3.jpg&h=350&w=350&zc=1&a=c&q=100&s=1)




